スマホ向け画面にページ単位で広告を表示させることができるようになったとのこと。
さっそく設定してみる。
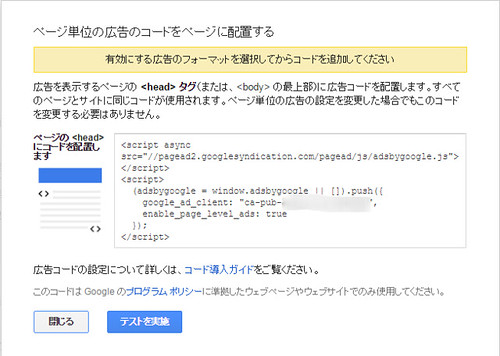
やり方はすごく簡単で、<head>タグに以下のようなコードを埋め込むだけ。

このコードをコピーして、
Bloggerのテンプレート編集画面から埋め込もうとすると、
以下のエラー画面が表示された。
ナンノコッチャ??
HTMLなんかチンプンカンプンな俺にとっては未知のエラー。
いろいろコードをいじったりしてもエラーが解消されず。
asyncを除去するとエラーが消えるけど、
それだと非同期にならないので根本的な解決策ではない。
それを見事に解決する策が先輩ブログに既に記載されていた。
クリボウの Blogger Tips: 2013-08
要するに、
コードの「async」の部分を「async='async'」に置換すれば良いだけ。
レイアウト画面のガジェットのところでHTMLコードを直接記述する場合にはAdsenseのコードをそのままコピペで問題ないんだけど、
テンプレートのHTMLソースを編集する際には上記のasyncを置換する必要があるのでご注意。
このブログの読者でBloggerを使ってる人なんかほとんどいないので、
どーでもいい内容の話でしたwwwwwwwwwwwwwwwwww










0 件のコメント:
コメントを投稿