HTMLタグを直接入力するのはスゲー面倒くさいよね。
それを少しでも手軽に入力できるようにするためのアプリ:TextExpanderを先日購入したので
初期設定方法やかんたんな使い方を書こうかな。
初期設定
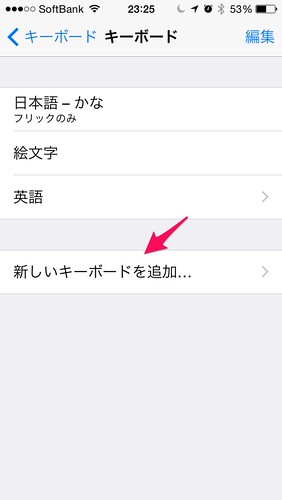
まずは初期設定から。iPhoneの[設定]-[一般]-[キーボード]-[キーボード]より、
[新しいキーボードを追加…]をタップ。
[他社製キーボード]に[TextExpander]が表示されるのでタップ。
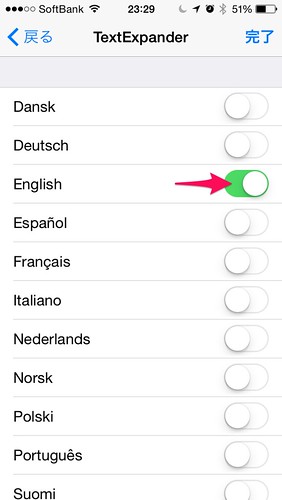
言語を選択する画面になるので[English]をONにする。
これでTextExpanderが追加された。
この時点で英語キーボードは不要な人は削除するなどお好みで。
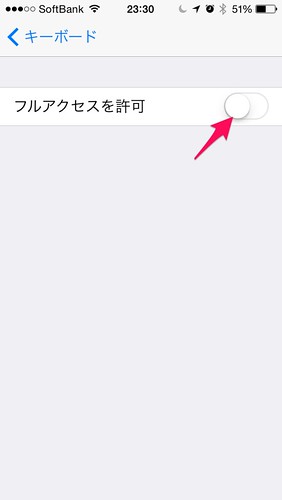
再度、[English - TextExpander]をタップ。
[フルアクセスを許可]をONにする。
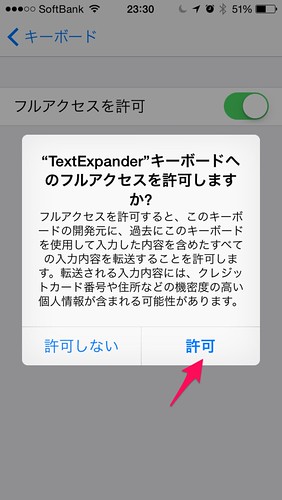
[許可]する。
以上!初期設定オワリ!!
準備
初期設定は終わったが、使いこなす前に準備は必要。要は単語登録だね。
「ユーザー辞書と似てるんじゃね?」と思った方のために
ユーザー辞書との違いを後で説明する。
まずは、ホーム画面上にあるTextExpanderを起動。
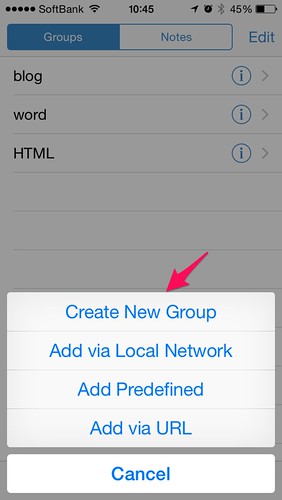
以下の様な画面になるので、右下の[+]をタップ。
[Create New Group]で適当な名前のグループを作る。
俺はブログの記事を書くことが多いので「blog」にした。
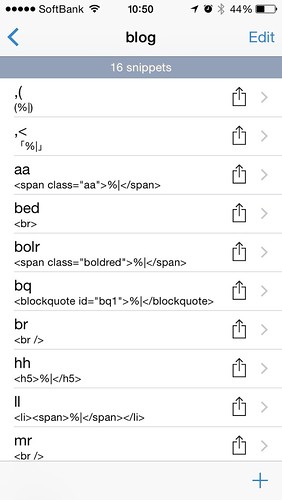
後は単語とキーワードを登録していく。
登録した単語
ブログでよく使うHTMLタグを中心に登録した単語をご紹介。ちなみに単語で出てくる「%|」はカーソル位置の略。
HTMLタグで文字を囲むときには重宝するね。
キーワード="Abbrebiation:"
単語="Content: (Plain)"
あと、登録する単語には日本語使用可なので「こんにちは。◯◯です。」といった
全くもって中身の無い冒頭や終わりの文を登録することもOK。
■AA文字
キーワード:aa
単語:<span class="aa">%|</span>
■赤字かつ太字
キーワード:bolr
単語:<span class="boldred">%|</span>
■引用タグ
キーワード:bq
単語:<blockquote id="bq1">%|</blockquote>
■改行タグ
キーワード:br
単語:<br />
■見出しタグ
キーワード:hh
単語:<h5>%|</h5>
■moreタグ
キーワード:mr
単語:<br /><!--more--><br />
■取り消し線
キーワード:st
単語:<strike>%|</strike>
■枠で囲む
キーワード:wk
単語:<div class="waku">%|</div>
■"¥"記号
キーワード:yen
単語:¥
■URL参照(※HTMLカテゴリに入っているのをそのまま使用)
キーワード:,a
単語:<a href="%|"></a>
■クリップボードからペースト
キーワード:vv
単語:%clipboard
ざっとこんな感じ。
使い方
文字入力画面にてキーボードを切り替えるとTextExpander用のキーボードが表示される。ここで”br”と入力すると・・・
<br />が表示された。
ユーザー辞書との違い
事前に単語とキーワードを登録することから、機能的にもユーザー辞書とかぶってるジャンという声もごもっとも。
俺も当初はユーザー辞書でいいんじゃね?と思っていたしw
大きな違いと言えば、
ユーザー辞書なら単語を入力しようとすると変換候補に出てくるだけだが、
TextExpanderならダイレクトに変換される。
少しでも入力時間を短縮するならTextExpanderの方が速い。
使用感
正直な所を言うと、日本語を織り交ぜて使っているとうまく変換されない時がある。例えば、ブログ記事の最後に改行タグを入れるために"br"と打ち込んでも
<br />に変換されないこともしばしば(´・ω・`)
そんな時はテキストエディタで改行してから再度brと入力すると正しく変換される。
アプリのバグなのかよくわからん(´・ω・`)
あとは、使用者が登録したキーワードがどれだけ覚えられるか次第だろうね。
スゲーたくさん登録したはいいが、トリガーとなるキーワードが覚えられなければ本末転倒。
意識高い系ブロガーらしく、大量に単語登録したはいいが、
いざ実際に入力するときに「あれれ?キーワード忘れたw」とか目茶苦茶ダサいからwwwwwwwwww
HTMLタグとかプログラムのソースとかをiPhoneで書く人や
定例のテンプレートを使って文章を書く人向けかな。
俺もiPhoneでブログを書くとき以外は使わない・・・w
逆に言うと、コレがないとiPhoneでブログが書けない!
なんだかんだ言って非常に重宝しておりまする(・∀・)





















0 件のコメント:
コメントを投稿