だが、如何せん微妙・・・。

それの代わるものを今回は「忍者おまとめボタン」なるものへ挿げ替えようというお話。
SNS大杉ワロタ
SNSっていっぱいあるよねー。ぱっと思いつくものだけで、
mixi、twitter、facebook、google+、はてな
こんなクソブログでも、今後のことを考えると
皆が利用しているSNSに対応したボタンを設置したほうがいいかなー?
と思った次第でありまする。
コード取得
ツイートボタン、いいねボタンなどをまとめて簡単設置|忍者おまとめボタンまずは画面右上の「忍者おまとめボタンを新規作成」より会員登録をしよう。
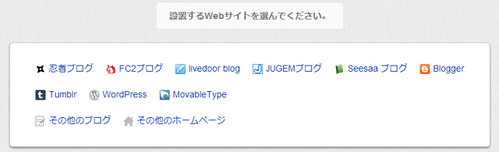
会員登録後、ブログを選択する画面が出てくるので「Blogger」を選ぶ。

あとは適当に使いたいボタンを選んで、順番を決めていくと、コードが表示されるので
ブログのHTMLに貼り付けるだけ。
ちなみにスマホ表示は「無効」にした。
ブログへ設置
せっかくSNSボタンを付けるなら記事の直下に設置したくね?
でも貼り付け方がわからんwwwwwwwwww
と思ったら、忍者の公式ヘルプに設置方法があった。
Bloggerの記事下に忍者おまとめボタンを設置するにはどうしたらいいですか?|ヘルプ|忍者おまとめボタン
この方法によると、HTMLソースの「div class=’post-body entry-content’ 」で
一行下にある「<data:post.body/>」の直下に
作成したコードを貼り付ければいい。
以上!
設置後のデザイン変更とか
とりあえず適当にボタンを選んだけど、デザインとか種類変えたいなーという
忍者おまとめボタンのサイト上で設定変更するだけで自動的に変わる模様。
だが、設置しているWebサービスを変更する場合(Twitterを消すとか)はコードを貼り直す必要があるそうな。。
とりあえず勢いで作ったので、
おいおいメンテナンスをしていこうかな。
【追記】
設置したはいいが、すごいやっつけ感が・・・
この辺りはCSSをいじればいいのかなぁ?
よくわからん(´・ω・`)










0 件のコメント:
コメントを投稿